- Проверьте в программе “Фото”, что все выгружено в icloud.
- Если программа “Фото” открыта, то закрываем ее.
- Заходим в директорию “Изображения” (в корне пользовательской).
- Правой кнопкой мыши на “Photos Library.photoslibrary” и выбираем “Показать содержимое пакета”.
- Заходим в директорию “originals”, выделяем все директории и удаляем их.
- Заходим в программу “Фото” и проверяем, что все в порядке.
Блог
Как почистить кэш на macOS от оригиналов оптимизированных фото
Отчеты времени по дням в Jira бесплатно
Устанавливаем плагин в Google Chrome (или аналогичный браузер).
https://chrome.google.com/webstore/detail/jira-assistant-worklog-sp/momjbjbjpbcbnepbgkkiaofkgimihbii/related?hl=en
Далее, переходим на сайт, где установлена jira, например, https://myjira.com.
Нажимаем на иконку Jira Assistant справа сверху у браузера и жмем зеленую кнопку Integrate. После этого нажимаем “Разрешить”. Если что-то не сработало, то перезагрузите страницу и нажмите Integrate еще раз.
После этого, через контекстное меню плагина переходим в меню “Worklog Report”.
Нажимаем на фиолетовую иконку “Add users” и вводим имя/email пользователя. Не забудьте нажать зеленую кнопочку с плюсом. После того, как добавили всех необходимых, нажимайте фиолетовую кнопку “Done”.
После того, как добавили всех необходимых, нажимайте на фиолетовую кнопку календаря и выбирайте нужный период.
Теперь вы видите отчет. Если нужно выгрузить его в Excel, то используйте фиолетовую кнопку с гаечным ключом.
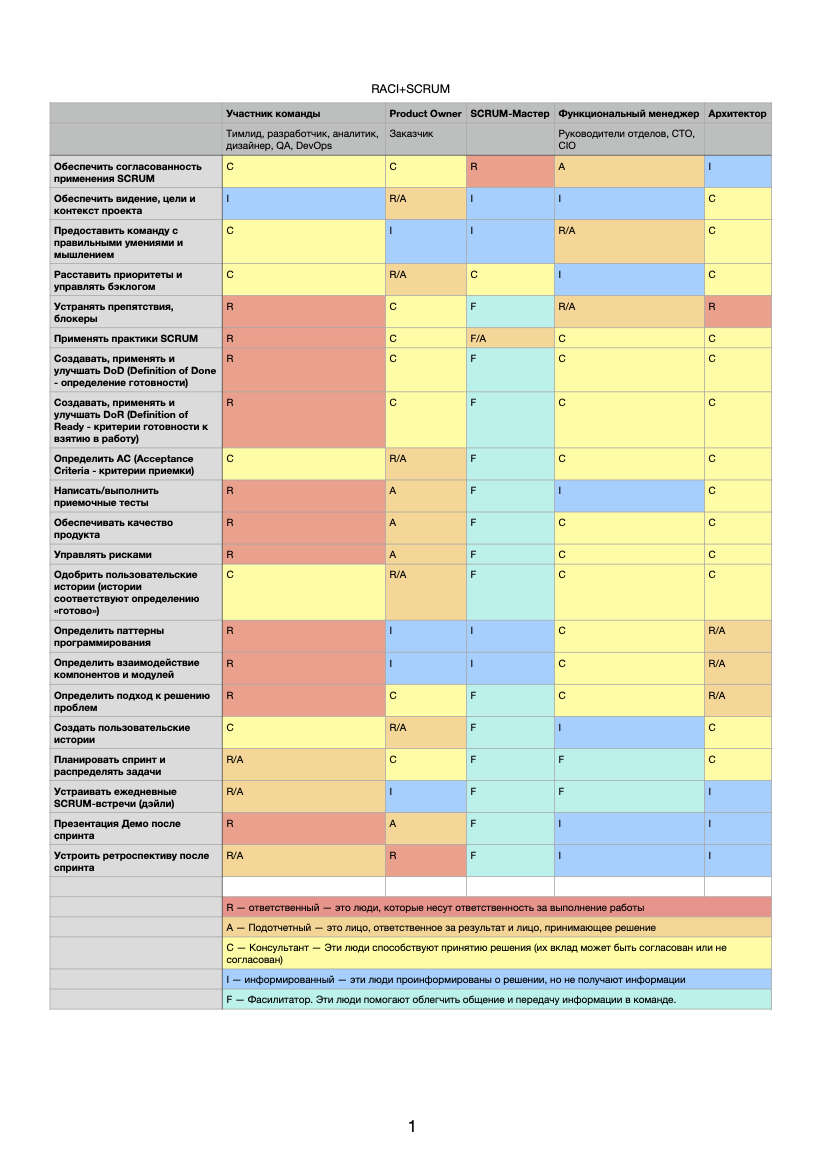
SCRUM and RACI
Всем привет!
При командной работе одна из важнейших частей - это понимание ответственности. Для описания ответственности за верхнеуровневые функции очень удобно использовать RACI.
- R - ответственный - это лица, которые несут ответственность за выполнение работы.
- A - подотчетный - это лица, ответственные за результат и лица, принимающие решение.
- C - консультант - это лица, которые способствуют принятию решения (их вклад может быть согласован или не согласован).
- I - информированный - это лица, которые проинформированы о решении, но не получают информации.
- F - фасилитатор - это лица, которые помогают облегчить общение и передачу информации в команде.
Прилагаю также матрицу в формате PDF и исходники (Numbers , Excel).

Источник: https://techblog.constantcontact.com/software-development/scrum-and-raci/.
Советы начинающим владельцам Mac
Раскладка клавиатуры
Вы можете поменять раскладку клавиатуры на привычную, для этого выберите в настройках: Клавиатура -> Источники ввода -> Русская ПК (вместо просто Русская)
Оболочка по умолчанию
Мне больше нравится bash, но по умолчанию теперь zsh. Чтобы сменить обратно на bash, просто выполните в терминале команду:
chsh -s /bin/bash
Софт
Менеджер пакетов
Первым делом рекомендую поставить brew - с ним установка программного обеспечения становится гораздо проще.
Офис
Не торопитесь ставить офисный пакет Microsoft (Word, Excel), попробуйте Pages и Numbers от Apple. Они бесплатны и хорошо понимают форматы docx, xlsx.
Терминал
Вместо стандартного терминала рекомендую использовать iTerm2 https://iterm2.com, он гораздо удобнее.
Архиватор
Я использую Keka. Платный, но понимает все необходимые форматы, работает шустро и со своей задачей справляется на ура.
Какие самые большие таблицы в MySQL?
SELECT CONCAT(table_schema, '.', table_name),
CONCAT(ROUND(table_rows / 1000000, 2), 'M') rows,
CONCAT(ROUND(data_length / ( 1024 * 1024 * 1024 ), 2), 'G') data,
CONCAT(ROUND(index_length / ( 1024 * 1024 * 1024 ), 2), 'G') idx,
CONCAT(ROUND(( data_length + index_length ) / ( 1024 * 1024 * 1024 ), 2), 'G') total_size,
ROUND(index_length / data_length, 2) idxfrac
FROM information_schema.TABLES
ORDER BY data_length + index_length DESC
LIMIT 50;
Источник: https://highload.today/vybor-samykh-bolshikh-tablits-iz-mysql/
Переходим на мессенджер Telegram
Telegram (телеграм, телега) имеет большое количество интересных особенностей, что выгодно отличает его от других мессенджеров (чатов). Расскажу вам, как настроить его под себя и на что обратить внимание:
Интерфейс
- У телеграма есть возможность переключиться на русский язык. Для этого, при установке можно выбрать “Продолжить на русском” или позже нажать на гамбургер-меню (три полоски слева сверху), нажать Settings, в появившемся окне прокрутить вниз и выбрать язык в Language.
Поиск
Т.к. это мессенджер, то часто необходимо найти какое-то сообщение. В телеграме сообщение (а также файлы), можно найти множеством способов:
-
Для глобального поиска можно нажать на строку “Поиск” сверху слева - будет поиск по названиям и содержимому всех ваших групп и каналов, также будет осуществлен поиск по названиям публичных групп и каналов.
-
Для поиска в конкретной группе (на компьютере) выделите группу слева и нажмите Ctrl+F. Теперь поиск будет осуществляться только в этой группе. Для отмены - можете нажать Esc или нажать на крестик рядом с группой.
-
Для поиска в конкретной группе (на смартфоне) зайдите в группу, нажмите на ее заголовок и нажмите кнопку “Поиск”. Теперь поиск будет осуществляться только в этой группе. Для отмены - нажмите “Отмена” рядом со строкой поиска.
-
В телеграме есть поиск по файлам, изображениям, ссылкам - для этого нажмите на заголовок группы и выберите соответствующий пункт. Работает и на смартфоне и на компьютере. Кстати, если вы нажмете на значок “лупы”, когда просматриваете один из этих разделов, то поиск сузится только до него. Например, можно искать в определенном чате только по ссылкам, это поможет найти искомое быстрее.
-
Также, вы можете посмотреть, в каких еще группах вы пересекаетесь с человеком, с которым переписываетесь. Для этого, зайдите в чат с этим человеком, нажмите на заголовок чата и выберите пункт “Группы”.
Удобство
-
В телеграме есть “Избранное” (это то же самое, как в vkontakte пишешь сам себе). На айфоне нажмите на шестеренку настроек снизу справа – в меню увидите синюю закладку. На андроиде - кликайте на три полоски наверху слева и нажимайте на одноименный пункт меню. Можно хранить любые файлы и текст, он виден только вам.
-
Все важные файлы и сообщения вы можете пересылать в “Избранное”, для этого нажмите правой кнопкой на сообщении (или долгое нажатие на смартфоне) и выберите “Переслать”. После этого вы можете отправить это сообщение в любой чат, включая Избранное.
-
Также, вы можете использовать функцию “Ответить”. Аналогично, правой кнопкой на сообщении (или долгое нажатие на смартфоне) и выберите “Ответить”. Плюс использования этой функции - можно подниматься по сообщениям, чтобы увидеть всю историю “отвеченных”.
-
Если сообщение доставлено на сервер - у него одна галочка. Если прочитано - у него две галочки.
-
Вы можете скопировать изображение в буфер обмена (на Windows комбинация Windows + SHIFT + S) и с помощью комбинации CTRL + V на строке ввода сообщения сразу вставить в чат, без сохранения в файл.
-
Вы можете удалить или отредактировать свое сообщение, если отправили что-то не то. При этом, прошлое сообщение не будет видно. При удалении - оно просто исчезнет, при редактировании - для всех будет помечено как измененное.
-
Вы можете закрепить любой чат. Для этого нажмите правой кнопкой (или долгим нажатием на смартфоне) на нем и выберите “Закрепить чат”. Теперь он будет отображаться сверху всех чатов. Если закрепить несколько, то их можно перетаскиванием отсортировать в нужном вам порядке.
-
Аналогично, можно в любом чате закреплять множество сообщений. При этом, в группах закрепленные сообщения видны всем, а в личном чате можно выбрать, показывать ли. По нажатию на закрепленное сообщение - вы переместитесь к нему.
Уведомления
-
В любом чате можно выключить уведомления. Это полезно, чтобы в рабочее время вас не отвлекали сообщениями или если идет активная переписка, которую вы захотите прочитать потом. Заходим в любой чат, нажимаем на заголовок, листаем вниз и жмем переключатель “Уведомления” - чтобы выключить. Советую оставлять уведомления только в тех чатах, которые критично важны, остальное лучше потом самому почитать ;) На смартфоне уведомления находятся в пункте “Звук” (также, после клика на заголовок чата).
-
Если вам важно, чтобы человек получил уведомление с выключенным звуком, то используйте “обращение”. Просто поставьте собачку (@) и начните набирать имя человека. Будет подсказка, просто выберите ее из списка. Человек увидит это сообщение.
-
Если вы не хотите беспокоить человека именно сейчас, но важно отправить сообщение и не забыть (например, подумали ночью, что стоит что-то написать), то можно написать сообщение и правой кнопкой по “отправить” (или долгое нажатие на смартфоне) и появится выбор отложенного сообщения (можно запланировать на конкретное время, допустим на 09:00 следующего дня).
-
Отложенные сообщения можно отправлять и в “Избранном” - они будут действовать как напоминания. Работает аналогично, но видите их только вы.
Плюшки
-
Изображения можно отправлять как файлы (без сжатия) или как изображения (со сжатием). Можно отправить сразу несколько, они будут собраны в фотогалерею. Ограничений по количеству файлов нет. Максимальный размер файла на текущий момент - 2 гб. Да, можно и фильмы закидывать, если помещаются :)
-
В телеграме есть аудио и видеосвязь. Звонить могут любые пользователи друг другу (если не отключили в настройках). В группах звонить могут только администраторы. После того, как администратор группы начал аудио-/видеочат, то к нему могут присоединиться другие участники. При этом, по умолчанию подключается с выключенным микрофоном (синяя кнопка), по нажатию на кнопку будет включен микрофон (зеленая кнопка).
-
Если любите мемы или не хотите идти в гугл, то у телеграма есть специальные команды. Просто начните писать новое сообщение со слов @pic или @gif и через пробел начните набирать желаемое - вам будет предложено несколько вариантов, которые вы можете быстро отправить. Например, “@gif собака”.
-
В телеграме огромнейшее количество стикеров и все бесплатны. Есть обычные, есть анимированные. Для поиска нажмите на кнопку кружка с загнутым уголком, поднимите вверх и появится строка для поиска стикер-паков. Можно добавить стикер-пак к себе и общаться картинками :)
-
В телеграме есть опросы. Создать их можно только с компьютера. Для создания нажмите на три точки рядом с названием чата и выберите “Создать опрос”.
-
Если вам мешает какой-то чат, то вы можете отправить его в архив (как обычно правой кнопкой или долгим нажатием на смартфоне). Архив - это список чатов, который не занимает много место и у которых количество непрочитанных суммируется.
Папки
-
Папки позволяют отделить по смыслу ваши чаты. Например, можно создать такие папки - “Работа”, “Друзья”, “Мое”. Для создания перейдите в Настройки / Папки с чатами. В этом разделе можно создать эти папки.
-
Далее, заходите в любую папку и добавляйте чаты, которые хотите там видеть. Допустим, вы можете добавить рабочие чаты в в “Работа” и там будут только они. Если же у вас много рабочих чатов, то выберите “Контакты”, “Не контакты”, “Группы”, “Каналы”, “Боты”, сохраните и в списке ниже ИСКЛЮЧИТЕ чаты с вашими друзьями. Как видите, очень гибко можно настраивать видимость каналов. Далее, в течение рабочего дня у вас будут накапливаться чаты с друзьями и когда вы будете готовы пообщаться, то откроете эту папку и посмотрите, что вам писали.
-
Теперь к папке “Мое”. Довольно часто хочется разделить “Избранное” на несколько частей. Для этого вы можете создать приватный канал (сверху справа создание), нажмите “Создать канал”, введите название и переключите “Ссылка” на “Частная”. После того, как вы это создадите, никому не давайте ссылку на этот канал и вы можете ее использовать как дополнительное избранное. Можно создать несколько таких каналов и складывать туда какие-то свои файлы, фотосессии и все что вы не хотите потерять. Не забудьте исключить эти каналы из всех остальных папок, если это необходимо.
Советы
- Файлы всегда остаются на сервере телеграм (если вы их не удалите сами), даже если вы очистите их с вашего телефона. Для уменьшения объема занимаемой памяти советую сделать следующее - Настройки / Данные и память / Использование памяти. В этом разделе “Хранить файлы” и “Максимальный размер кэша” поставьте в минимальное значение.
Вопрос/ответ
- Чем отличается группа и канал? В группе можно писать сообщения, в канале вы только читаете их.
Если есть предлоджения, что еще добавить в статью, пишите мне https://t.me/crusat
grep со строками до и после найденной
Все просто, используйте параметры -A<число> и -B<число>, например:
grep -A5 -B5 searchstring
Пример nginx + letsencrypt для docker-compose
Внесите в ваш docker-compose.yml следующие изменения и оставьте открытыми порты (80 и 443) только в сервисе nginx-proxy и добавьте VIRTUAL_HOST и LETSENCRYPT_HOST в environments в ваш сервис (или сервисы), который слушает 80 порт (можно использовать и другие порты/настройки, см. ниже):
version: '2'
services:
nginx-proxy:
image: jwilder/nginx-proxy
container_name: nginx-proxy
ports:
- 80:80
- 443:443
restart: always
volumes:
- /var/run/docker.sock:/tmp/docker.sock:ro
- ./vhost.d:/etc/nginx/vhost.d:ro
- ./data/certs:/etc/nginx/certs
- ./data/html:/usr/share/nginx/html
- ./proxy.conf:/etc/nginx/proxy.conf
nginx-proxy-letsencrypt:
image: jrcs/letsencrypt-nginx-proxy-companion
restart: always
environment:
- DEFAULT_EMAIL=crusat@yandex.ru
- NGINX_PROXY_CONTAINER=nginx-proxy
volumes:
- /var/run/docker.sock:/var/run/docker.sock:ro
- /etc/acme.sh
- ./vhost.d:/etc/nginx/vhost.d
- ./data/certs:/etc/nginx/certs
- ./data/html:/usr/share/nginx/html
server:
# ...
environment:
- VIRTUAL_HOST=example.ru
- LETSENCRYPT_HOST=example.ru
# ...
Создайте в корне файл proxy.conf:
# HTTP 1.1 support
proxy_http_version 1.1;
proxy_buffering off;
proxy_set_header Host $http_host;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection $proxy_connection;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $proxy_x_forwarded_proto;
proxy_set_header X-Forwarded-Ssl $proxy_x_forwarded_ssl;
proxy_set_header X-Forwarded-Port $proxy_x_forwarded_port;
# Mitigate httpoxy attack (see README for details)
proxy_set_header Proxy "";
# additional
proxy_connect_timeout 3000;
proxy_send_timeout 3000;
proxy_read_timeout 3000;
send_timeout 3000;
Создайте файл vhost.d/default:
## Start of configuration add by letsencrypt container
location ^~ /.well-known/acme-challenge/ {
auth_basic off;
auth_request off;
allow all;
root /usr/share/nginx/html;
try_files $uri =404;
break;
}
## End of configuration add by letsencrypt container
client_max_body_size 200m;
Также, если необходимо несколько доменов, то можно добавить прокси по имену домена, например, vhost.d/example.ru:
## Start of configuration add by letsencrypt container
location ^~ /.well-known/acme-challenge/ {
auth_basic off;
auth_request off;
allow all;
root /usr/share/nginx/html;
try_files $uri =404;
break;
}
## End of configuration add by letsencrypt container
server_tokens off;
client_max_body_size 2000m;
Для дополнительной документации смотрите сюда: https://hub.docker.com/r/jwilder/nginx-proxy/
Простой пример Apache Camel на M1
brew install maven
git clone https://github.com/camelinaction/camelinaction2.git
cd camelinaction2/chapter1/file-copy
mvn compile exec:java
По итогу, файл будет скопирован из data/inbox/ в data/outbox/
Код, отвечающий за это:
public static void main(String args[]) throws Exception {
// create CamelContext
CamelContext context = new DefaultCamelContext();
// add our route to the CamelContext
context.addRoutes(new RouteBuilder() {
public void configure() {
from("file:data/inbox?noop=true").to("file:data/outbox");
}
});
// start the route and let it do its work
context.start();
Thread.sleep(10000);
// stop the CamelContext
context.stop();
}
Пример взят отсюда: https://habr.com/ru/company/redhatrussia/blog/352188/
Установка зависимостей Pipenv в Mac M1
Создаем файл для прокидывания своих переменных окружения:
sudo vim /usr/local/bin/pipenv_m1
Со следующим содержимым (у вас может отличаться путь openssl и python):
#!/bin/bash
CFLAGS="-I /opt/homebrew/opt/openssl/include" LDFLAGS="-L /opt/homebrew/opt/openssl/lib" GRPC_PYTHON_BUILD_SYSTEM_OPENSSL=1 GRPC_PYTHON_BUILD_SYSTEM_ZLIB=1 /Library/Frameworks/Python.framework/Versions/3.9/bin/pipenv $@
Даем право на запуск:
sudo chmod +x /usr/local/bin/pipenv_m1
Потом настраиваем в PyCharm, идем в Preferences -> Tools -> Python Integrated Tools (или просто ищем в настройках по слову pipenv) и в разделе Pipenv ставим следующий путь:
/usr/local/bin/pipenv_m1
Нажимаем ОК и пробуем установить из PyCharm виртуальное окружение через Pipenv. Все должно работать.
